Cara Membuat Halama Kontak / Contact us di Blog. Hallo sobat blogger, Seperti yang sudah kita tahu bahwa pentingnya sebuah situs blog atau website agar memiliki halaman kontak atau contact form.
Hal ini bertujuan agar audiens atau pembaca blog kita, agar bisa lebih mudah menghubungi kita melalui halaman contact tersebut.
Entah untuk kepentingan apapun itu, apalagi jika anda menjual produk di situs anda, terutama agar si pelanggan dapat dengan mudah menghubungi kita dengan kontak tersebut.
Hal ini juga berguna jika mungkin ada orang yang berniat untuk memasang iklan disitus anda, atau mungkin hanya untuk sekedar ber konsultasi dengan anda.
Berarti kegunaan membuat halan contact ini memang sangat benar-benar diperlukan.
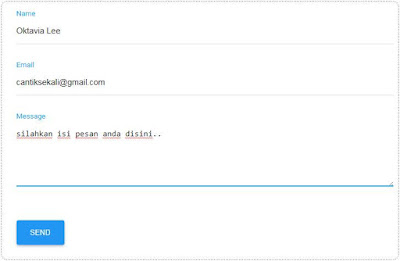
Disini saya akan membuat halaman kontak yang simple dan juga mudah cara membuatnya..
Cara Membuat Halama Kontak / Contact us di Blog
1. Buka akun blogger anda.
2. Pilih menu 'Laman' >> 'Laman baru'
3. Pilih mode HTML >> Paste code dibawah ini.
<style scoped="scoped">
.oktaviainput{float:none;position:relative;margin-bottom:45px;margin-right:10px}.oktaviainput input,.oktaviainput textarea{font-size:15px;padding:15px 0;display:block;width:100%;border:none;border-bottom:1px solid #ddd}.oktaviainput input:focus,.oktaviainput textarea:focus{outline:none}.oktaviainputlabel{color:#999;font-size:15px;font-weight:400;position:absolute;pointer-events:none;left:0;top:10px;transition:.2s ease all}.oktaviainput input:focus ~ label,.oktaviainput input:valid ~ label,.oktaviainput textarea:focus ~ label,.oktaviainput textarea:valid ~ label{top:-20px;font-size:14px;color:#07ACEC}.bar{position:relative;display:block;width:100%}.bar:before,.bar:after{content:'';height:2px;width:0;bottom:1px;position:absolute;background:#07ACEC;transition:.2s ease all}.bar:before{left:50%}.bar:after{right:50%}.blanterinput input:focus ~ .bar:before,.oktaviainput input:focus ~ .bar:after,.oktaviainputt textarea:focus ~ .bar:before,.oktaviainput textarea:focus ~ .bar:after{width:50%}.highlight{position:absolute;height:50%;width:100px;top:25%;left:0;pointer-events:none;opacity:.5}.oktaviainput input:focus ~ .highlight,.oktaviainput textarea:focus ~ .highlight{animation:inputHighlighter .3s ease}.blanterinput input:focus ~ label,.oktaviainput input:valid ~ label,.oktaviainput textarea:focus ~ label,.oktaviainput textarea:valid ~ label{top:-20px;font-size:13px;color:#07ACEC}
input#ContactForm1_contact-form-email-message{height:150px}
input#ContactForm1_contact-form-submit{color:#fff!important;background:#07ACEC;padding:15px 25px;border-radius:4px;border:none;outline:none;box-shadow:0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);cursor:pointer;transition:all .4s ease-in-out;text-transform:uppercase;float:left;margin-top:15px}
input#ContactForm1_contact-form-submit:hover{box-shadow:0 8px 17px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19)}
#ContactForm1_contact-form-error-message{float:right;background:#D32F2F;color:#fff;font-size:13px;font-weight:700;border-radius:3px}#ContactForm1_contact-form-success-message{float:right;background:#4CAF50;color:#fff;font-size:13px;font-weight:700;border-radius:3px}
</style>
<form name="contact-form">
<div class="oktaviainput">
<input class="validate" id="ContactForm1_contact-form-name" name="name" required="" type="text" value="" />
<span class="highlight"></span>
<span class="bar"></span>
<label>Name</label>
</div>
<div class="oktaviainput">
<input class="validate" id="ContactForm1_contact-form-email" name="email" required="" type="email" value="" />
<span class="highlight"></span>
<span class="bar"></span>
<label>Email</label>
</div>
<div class="oktaviainput">
<textarea class="validate" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" required="" rows="5"></textarea>
<span class="highlight"></span>
<span class="bar"></span>
<label>Message</label>
</div>
<input id="ContactForm1_contact-form-submit" type="button" value="Send" />
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</form>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '3890926306523027184';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d3890926306523027184','//oktaviailie.web.id','3890926306523027184');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': '<span style="padding:5px 10px">Sending...</span>', 'contactFormMessageSentMsg': '<span style="padding:5px 10px">Your message has been sent.</span>', 'contactFormMessageNotSentMsg': '<span style="padding:5px 10px">Message could not be sent. Please try again later.</span>', 'contactFormInvalidEmailMsg': '<span style="padding:5px 10px">A valid email address is required.</span>', 'contactFormEmptyMessageMsg': '<span style="padding:5px 10px">Message field cannot be empty.</span>', 'title': 'Contact Form', 'blogId': '3890926306523027184', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]>
</script>
Keterangan : ganti kode 3890926306523027184 yang saya tandai merah dengan IDblogger anda
dan Url Oktavialie.web.id dengan url situs anda.
Untuk melihat id blogger, anda bisa lihat url di meu dasbor blogger.







1 komentar:
wehhe aktif lagi nih :)
#salamRIZERZ Blog