Mengatasi Contact Form Tidak Berfungsi Saat Kirim Pesan. Sebuah widget contact form /contact us sangat penting fungsinya untuk menghubungi pemilik blog, namun bagaimana ceritanya jika widget contact form tersebut tidak berfungsi saat mengirim pesan ke email anda, hal ini pernah saya alami ketika saya membuat blog baru dan berniat untuk membuat halaman contact us.
Ketika saya membuat widget contact tersebut, awalnya memang berhasil widget tersebut muncul dalam tampilan fisik, namun ketika saya coba untuk mengecek fungsi contact form tersebut, tapi widget tidak berfungsi ketika saya memencet tombol mengirim pesan dan tidak adanya respon sama sekali atau pemberitahuan terkirim.
Saya pikir ini ada masalah dalam kode widget tersebut, namun pas dicoba tutorial lain alhasil masih sama juga, tombol terkirim tidak berfungsi dan tidak ada pemberitahuan, sesudah searching dan alhamdulillah akhirnya saya temukan untuk cara mengatasinya dan hal ini desebabkan karena perubahan custom template blogger yang exstrime sehingga menghilangkan stylesheet original bawaan blogger.
Nah. Bagi anda yang mempunyai masalah yang sama yaitu widget contact form yang tidak berjalan saat mengirim pesan ,silahkan ikuti solusi tutorialnya .
Baca Juga : Cara Membuat Halaman Contact Us Pada Blog
Mengatasi Contact Form Yang Tidak Bisa Kirim Pesan.
1. Mengatasi contact form tidak berfungsi dihalaman statis
Jika masalah contact form anda adalah yang diterapkan dihalaman statis berikut solusinya.
Mengatasi Contact Form Tidak Berfungsi Saat Kirim Pesan
Jika sobat membuat halaman Contact form diletakan dihalaman statis, biasanya kode pemanggilnya kurang lebih akan seperti dibawah ini.
<div id="contact_wrap"><h3>Contact Us</h3><form name="contact-form"><input id="ContactForm1_contact-form-name" name="name" placeholder="Name" size="30" type="text" value="" /><input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" /><textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message" rows="5"></textarea><input id="ContactForm1_contact-form-submit" type="button" value="Submit" /><div style="max-width: 222px; text-align: center; width: 100%;"><div id="ContactForm1_contact-form-error-message"></div><div id="ContactForm1_contact-form-success-message">Untuk mengatasinya sekarang sobat letakan kode javascript dibawah ini tepat sesudah atau dibawah kode </form>
</div>
</div>
</form>
</div>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script><script type="text/javascript">//<![CDATA[if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '3890926306523027184';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d3890926306523027184','//www.oktavialie.blogspot.com/','3890926306523027184');_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar3', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '3890926306523027184', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));//]]></script>
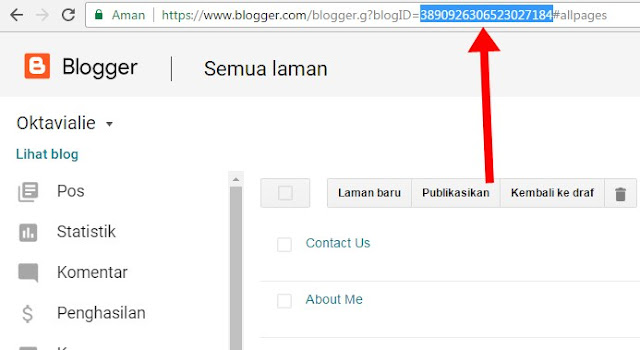
Untuk kode yang saya tandai merah adalah kode atau sebuah id blogger dan silahkan sobat ganti dengan kode id blogger anda, kode tersebut bisa dilihat pada bar bagian atas halaman blogger.
Hingga hasil akhirnya sesudah ditambahkan akan terlihat seperti dibawah ini.
Jika sudah, silahkan sobat klik perbarui.
<div id="contact_wrap"><h3>Contact Us</h3><form name="contact-form"><input id="ContactForm1_contact-form-name" name="name" placeholder="Name" size="30" type="text" value="" /><input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" /><textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message" rows="5"></textarea><input id="ContactForm1_contact-form-submit" type="button" value="Submit" /><div style="max-width: 222px; text-align: center; width: 100%;"><div id="ContactForm1_contact-form-error-message"></div><div id="ContactForm1_contact-form-success-message"></div></div></form><script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script><script type="text/javascript">//<![CDATA[if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '3890926306523027184';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d3890926306523027184','//www.bungfrangki.com/','3890926306523027184');_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar3', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '3890926306523027184', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));//]]></script></div>
Jika sudah, silahkan sobat klik perbarui.
2. Mengatasi contact form tidak berfungsi pada bagian widget.
Bagi anda yang menggunakan contact form menggunakan widget, silahkan letakan kode dibawah ini tepat diatas kode </body>
<script type="text/javascript">
//<![CDATA[
if (window.jstiming) window.jstiming.load.tick('widgetJsBefore');
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
document.write("<scr" + "ipt type=\"text/javascript\" src=\"https://www.blogger.com/static/v1/widgets/2759014865-widgets.js\"></scr" + "ipt>");
//]]>
</script>
<script type="text/javascript">
if (typeof(BLOG_attachCsiOnload) != "undefined" && BLOG_attachCsiOnload != null) { window["blogger_templates_experiment_id"] = "templatesV1";window["blogger_blog_id"] = "<data:blog.blogId/>";BLOG_attachCsiOnload(""); }_WidgetManager._Init("//www.blogger.com/rearrange?blogID\x3d<data:blog.blogId/>","<data:blog.url/>","<data:blog.blogId/>");
_WidgetManager._RegisterWidget("_ContactFormView", new _WidgetInfo("ContactForm1", "footer1", null, document.getElementById("ContactForm1"), {"contactFormMessageSendingMsg": "Sending...", "contactFormMessageSentMsg": "Your message has been sent.", "contactFormMessageNotSentMsg": "Message could not be sent. Please try again later.", "contactFormInvalidEmailMsg": "A valid email address is required.", "contactFormEmptyMessageMsg": "Message field cannot be empty.", "title": "Contact Form", "blogId": "<data:blog.blogId/>", "contactFormNameMsg": "Name", "contactFormEmailMsg": "Email", "contactFormMessageMsg": "Message", "contactFormSendMsg": "Send", "submitUrl": "https://www.blogger.com/contact-form.do"}, "displayModeFull"));
</script>
Selesai, save template anda.
Oke sobat blogger, saya rasa sudah cukup untuk tutorial "Mengatasi Contact Form Tidak Berfungsi Saat Kirim Pesan" semoga bermanfaat, lebih dan kurangnya saya mohon maaf.




13 komentar
Coba pakai kode ini biar tidak perlu repot mengganti kode ID Blog di atas kode </body>, untuk halaman statis tinggal tambahkan conditional tag untuk halaman statis.
<script type='text/javascript'>
//<![CDATA[
if (window.jstiming) window.jstiming.load.tick('widgetJsBefore');
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
document.write("<scr" + "ipt type=\"text/javascript\" src=\"https://www.blogger.com/static/v1/widgets/2759014865-widgets.js\"></scr" + "ipt>");
//]]>
</script>
<script type='text/javascript'>
if (typeof(BLOG_attachCsiOnload) != "undefined" && BLOG_attachCsiOnload != null) { window["blogger_templates_experiment_id"] = "templatesV1";window["blogger_blog_id"] = "<data:blog.blogId/>";BLOG_attachCsiOnload(""); }_WidgetManager._Init("//www.blogger.com/rearrange?blogID\x3d<data:blog.blogId/>","<data:blog.url/>","<data:blog.blogId/>");
_WidgetManager._RegisterWidget("_ContactFormView", new _WidgetInfo("ContactForm1", "footer1", null, document.getElementById("ContactForm1"), {"contactFormMessageSendingMsg": "Sending...", "contactFormMessageSentMsg": "Your message has been sent.", "contactFormMessageNotSentMsg": "Message could not be sent. Please try again later.", "contactFormInvalidEmailMsg": "A valid email address is required.", "contactFormEmptyMessageMsg": "Message field cannot be empty.", "title": "Contact Form", "blogId": "<data:blog.blogId/>", "contactFormNameMsg": "Name", "contactFormEmailMsg": "Email", "contactFormMessageMsg": "Message", "contactFormSendMsg": "Send", "submitUrl": "https://www.blogger.com/contact-form.do"}, "displayModeFull"));
</script>
Wah mimpi apa saya, blog saya dikunjungi seorang master sekaligus idola saya, trimakasih atas apresiasi positive nya Pak Adhi. Nanti saya akan update, harap dimaklum masih belajar. blog Pak Adhy ini salah satu inspirasi saya untuk memperluas ilmu blogging saya Pak, maaf Pak saya curhat, soalnya senang banget..hehe...!!!
Ah saya bukan master, sama seperti yang lain masih harus banyak belajar. Hanya masalah waktu saja, mungkin saya lebih dulu belajar kodenya. Mungkin nanti sis malah lebih baik dari saya. Yang penting terus belajar.
Aamin, Maaf mas adi untuk conditional tag halaman statis ini, apa perlu di terpkan, soalnya kode yang mas adhi sarankan ini bisa berfungsi untuk kedua widget di halaman statis maupun sidebar..
Iya, jika hanya untuk halaman statis sebaiknya pakai conditional tag untuk halaman statis, namun jika hanya akan dipkai untuk halaman statis untuk contact saja lebih baik pakai conditional tag yang spesifik untuk URL halaman contact.
iya, tpi mas, bagaimana untuk widget halaman sidebar apa ini akan tetap berfungsi meski di tambahkan conditional tag halaman statis pada kode tersebut.
artikel nya sudah saya update, apa maksudnya seperti itu. maaf mohon koreksinya.
Jika widget contact-nya di sidebar, agar berfungsi di semua halaman baik homepage, postingan, maupun halaman statis berarti jangan diberi tag conditional. Namun jika widget contact-nya di simpan di halaman statis maka diberi tag conditional seperti di atas.
Maaf sob kok masih gak fungsi ya trus yuh pesan terkirim nya kemana ya ? Gak ada pemberitahuannya, mohon pencerahannya sob
Coba pakai kode yang paling terakhir, contact form tersebut masuk ke email pada fitur social.. coba cek pasti ada.
Punya saya malah loading terus mbak, gimana caranya?
Sudah diterapkan , saya make simplifi dan sempat error form contactnya, saya coba kode tambahan buat halaman statis dan lansung joss . buat kode dari mas adhy suryadi ta save dulu . buat jaga jaga . hehehe
saya jg mengalami hal yg sama, contact form 7 gak terkirim ke gmail saya, mhn infonya