Social Share Button / Tombol Share artikel adalah salah satu widget wajib yang perlu anda terapkan diblog anda. Karena mengenai fungsi pentingnya widget share artikel ini untuk kemajuan blog anda, sudah jelas dan kita tahu fungsi share artikel ke media social ini dapat meningkatkan traffic dari sumber media yang bisa kita atau pengunjung bagikan dari sumber tersebut, kita mempunya peluang mendaptkan pengunjung dari media social dari pengguna yang tertarik untuk membaca artikel kita dengan mengklik link artikel yang dibagikan.
Maka hal ini salah satu optimasi yang tepat untuk meningkatkan pengunjung dari media social seperti facebook, twitter, google+ dan situs lainnya, keuntungan lebih jika seorang pengguna merasa senang dengan artikel anda dan bisa jadi mereka membagikan artikel yang mereka baca diblog anda ke media social mereka, otomatis hal ini dapat menambah kesempatan bagi anda untuk meningkatkan pengunjung untuk lebih banyak melihat dan membaca situs artikel diblog anda.
Baca Juga : Cara Membuat Related Posts / Artikel Terkait Simple Di Blog
Untuk tutorial widget social share button yang saya bagikan sekarang ini saya ambil tutorialnya dari blog kompiajaib.com dan saya juga sudah menggunakan social share button tersebut di template SnowSEO yang sudah saya bagikan diblog.
Sekarang silahkan ikuti tutorial cara membuat social share button / tombol share artikel diblog dan simak baik-baik.
2. Pilh menu template dan klik edit HTML.
3. Copy dan letakan kode dibawah ini tepat diatas kode </head>
2. Selanjutnya copy kode dibawah ini.
3. Sekarang letakan kode tersebut dibawah kode seperti ini
4. Selanjutnya copy code dibawah ini dan letakan tepat dibawah kode </article>
Jika kode </article> tidak ditemukan, simpan kode tersebut tepat dibawah kode seperti dibawah ini / yang mirip seperti kode dibawah.
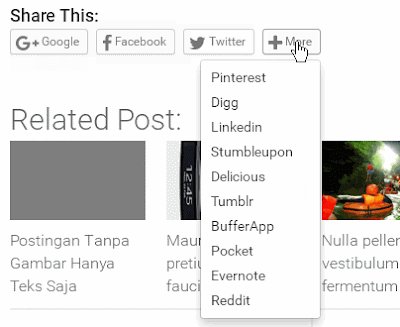
Sehingga penampakannya akan seperti dibawah ini.
5. Selanjutnya simpan kode dibawah ini tepat diatas kode </body>
6. Selanjutnya letakan link kode fontawesome diatas kode </head>
7. Save template anda.
Saya rasa sudah cuku untuk tutorial cara membuat / memasang widget social share button di blog, lebih dan kurangnya saya mohon maaf.
Maka hal ini salah satu optimasi yang tepat untuk meningkatkan pengunjung dari media social seperti facebook, twitter, google+ dan situs lainnya, keuntungan lebih jika seorang pengguna merasa senang dengan artikel anda dan bisa jadi mereka membagikan artikel yang mereka baca diblog anda ke media social mereka, otomatis hal ini dapat menambah kesempatan bagi anda untuk meningkatkan pengunjung untuk lebih banyak melihat dan membaca situs artikel diblog anda.
Baca Juga : Cara Membuat Related Posts / Artikel Terkait Simple Di Blog
Untuk tutorial widget social share button yang saya bagikan sekarang ini saya ambil tutorialnya dari blog kompiajaib.com dan saya juga sudah menggunakan social share button tersebut di template SnowSEO yang sudah saya bagikan diblog.
Sekarang silahkan ikuti tutorial cara membuat social share button / tombol share artikel diblog dan simak baik-baik.
Cara Membuat Social Share Button di Blogger
1. Buka akun blogger anda.2. Pilh menu template dan klik edit HTML.
3. Copy dan letakan kode dibawah ini tepat diatas kode </head>
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
.share,h2.sharetitle{display:block;float:left}
h2.sharetitle{font-size:18px;margin-top:15px!important;font-weight:500;line-height:1.4em}
.share,.sharethis{position:relative}
.sharethis{margin:10px 0 10px 20px;}
.sharethis a.fb,.sharethis a.gp,.sharethis a.tw,.sharethis span.pl{cursor:pointer;text-decoration:none!important;display:inline-block;margin:0 5px 5px 0;font-size:12px;font-weight:300;border-radius:3px;color:#777!important;background:#f8f8f8;border:1px solid #ccc;box-shadow:0 1px 0 rgba(0,0,0,.08);text-shadow:none;line-height:23px;padding:1px 8px 0 5px;transition:all .4s ease-in-out}
.fbi,.goplus,.pplus,.tewe{font-size:18px!important;margin-top:1px;vertical-align:middle}
.sharethis a.fb:hover,.sharethis a.gp:hover,.sharethis a.tw:hover,.sharethis span.pl:hover{color:#555;background:#fafafa;border:1px solid #999}
.sharethis a.fb:active,.sharethis a.gp:active,.sharethis a.tw:active,.sharethis span.pl:active{box-shadow:inset 0 1px 0 rgba(0,0,0,.16)}
#share-menu{display:none}
.dropdown-menu{position:absolute;top:100%;right:5px;z-index:1000;max-width:100px;padding:5px 10px;margin:0!important;font-size:14px;text-align:left;list-style:none;background-color:#fff;-webkit-background-clip:padding-box;background-clip:padding-box;border:1px solid #ccc;border:1px solid rgba(0,0,0,.15);border-radius:4px;-webkit-box-shadow:0 6px 12px rgba(0,0,0,.175);box-shadow:0 6px 12px rgba(0,0,0,.175)}
.dropdown-menu li{list-style:none!important;margin:0!important;padding-left:0!important;line-height:1.8em!important}
.dropdown-menu li a{color:#333!important;font-weight:300;display:block}
.dropdown-menu li a:hover{color:#e8554e!important}
.share-whatapp{display:block;font-size: 18px;font-weight: 500;margin-bottom:5px;margin-left:20px}
.clear{clear:both}
</style>
</b:if>
2. Selanjutnya copy kode dibawah ini.
<b:includable id='share-tool' var='post'>
<script type='text/javascript'>
//<![CDATA[
var siteurl = window.location.href;
document.write('<div class="sharethis"><div class="share"> \
<a class="gp" href="https://plus.google.com/share?url=' + siteurl + '" target="_blank" title="Share to Google+">\
<i class="fa fa-google-plus goplus"></i> Google</a> \
<a class="fb" href="https://www.facebook.com/sharer/sharer.php?u=' + siteurl + '" target="_blank" title="Share to Facebook">\
<i class="fa fa-facebook fbi"></i> Facebook</a> \
<a class="tw" href="https://twitter.com/intent/tweet?text='+encodeURIComponent(document.title)+'&url='+siteurl+'&related=kompiajaib" target="_blank" title="Share to Twitter">\
<i class="fa fa-twitter tewe"></i> Twitter</a> \
<span class="pl" onclick="showhide()"><i class="fa fa-plus pplus"></i> More</span> \
<ul class="dropdown-menu" id="share-menu"> \
<li><a href="javascript:pinIt();">Pinterest</a></li>\
<li><a href="//www.digg.com/submit?url=' + siteurl + '" target="_blank" title="Share This On Digg">Digg</a></li> \
<li><a href="//www.linkedin.com/shareArticle?mini=true&url=' + siteurl + '" target="_blank" title="Share This On Linkedin">Linkedin</a></li> \
<li><a href="//www.stumbleupon.com/submit?url=' + siteurl + '&title='+encodeURIComponent(document.title)+'" target="_blank" title="Share This On Stumbleupon">Stumbleupon</a></li> \
<li><a href="//delicious.com/post?url=' + siteurl + '&title='+encodeURIComponent(document.title)+'" target="_blank" title="Share This On Delicious">Delicious</a></li> \
<li><a href="//www.tumblr.com/share/link?url=' + siteurl + '&name='+encodeURIComponent(document.title)+'&description='+encodeURIComponent(document.title)+'" target="_blank" title="Share This On Tumblr">Tumblr</a></li> \
<li><a href="//bufferapp.com/add?text='+encodeURIComponent(document.title)+'&url=' + siteurl + '" target="_blank" title="Share This On BufferApp">BufferApp</a></li> \
<li><a href="https://getpocket.com/save?url=' + siteurl + '&title='+encodeURIComponent(document.title)+'" target="_blank" title="Share This On Pocket">Pocket</a></li> \
<li><a href="//www.evernote.com/clip.action?url=' + siteurl + '&title='+encodeURIComponent(document.title)+'" target="_blank" title="Share This On Evernote">Evernote</a></li> \
<li><a href="//reddit.com/submit?url=' + siteurl + '&title='+encodeURIComponent(document.title)+'" target="_blank" title="Share This On Reddit">Reddit</a></li> \
</ul> \
</div>\
<div class="clear"></div></div> \
');
function pinIt(){var t=document.createElement("script");t.setAttribute("type","text/javascript"),t.setAttribute("charset","UTF-8"),t.setAttribute("src","https://assets.pinterest.com/js/pinmarklet.js?r="+99999999*Math.random()),document.body.appendChild(t)};
//]]>
</script>
<b:if cond='data:blog.isMobileRequest == "true"'>
<script>
//<![CDATA[
var whatsurl = window.location.href;
var whattitle=encodeURIComponent(document.title);
var whattitle_esc=unescape(whattitle);
document.write('<span style="display:block;font-size: 18px;font-weight: 500;margin-bottom:5px">Share On Whatsapp:</span>\
<a href="whatsapp://send" data-text="'+whattitle_esc+'" data-href="' + whatsurl + '" class="wa_btn wa_btn_l" style="display:none" title="Share On Whatsapp">\
Share</a>\
');
if(typeof wabtn4fg==="undefined"){wabtn4fg=1;h=document.head||document.getElementsByTagName("head")[0],s=document.createElement("script");s.type="text/javascript";s.src="http://yourjavascript.com/0015517398/whatsapp-button.js";h.appendChild(s);}
//]]>
</script>
</b:if>
</b:includable>
3. Sekarang letakan kode tersebut dibawah kode seperti ini
<b:includable id='post' var='post'>...</b:includable>
4. Selanjutnya copy code dibawah ini dan letakan tepat dibawah kode </article>
<b:if cond='data:blog.pageType == "item"'>
<h2 class='sharetitle'>Share this:</h2>
<div class='clear'/>
<b:include data='post' name='share-tool'/>
</b:if>
Jika kode </article> tidak ditemukan, simpan kode tersebut tepat dibawah kode seperti dibawah ini / yang mirip seperti kode dibawah.
...............
...............
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Sehingga penampakannya akan seperti dibawah ini.
...............
...............
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:if cond='data:blog.pageType == "item"'><h2 class='sharetitle'>Share this:</h2><div class='clear'/><b:include data='post' name='share-tool'/></b:if>
5. Selanjutnya simpan kode dibawah ini tepat diatas kode </body>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
function showhide(){var e=document.getElementById("share-menu");"block"!==e.style.display?e.style.display="block":e.style.display="none"};
var boxArray2=["share-menu"];window.addEventListener("mouseup",function(e){for(var r=0;r<boxArray2.length;r++){var o=document.getElementById(boxArray2[r]);e.target!=o&&e.target.parentNode!=o&&(o.style.display="none")}});
//]]>
</script>
</b:if>
6. Selanjutnya letakan link kode fontawesome diatas kode </head>
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>
7. Save template anda.
Saya rasa sudah cuku untuk tutorial cara membuat / memasang widget social share button di blog, lebih dan kurangnya saya mohon maaf.