Cara Membuat Google Custom Search Engine Di Blog. Sobat blogger, Ketika anda sedang melakukan pencarian di sebuah blog, pasti anda pernah melihat sebuah teknik pencarian atau Google custom search engine pada sebuah blog tersebut dalam sebuah kotak pencarian dan juga dengan berbagai desain, ketika kita mengetikan sebuah pencarian maka akan menampilkan daftar artikel dengan hasil yang relevan.
Kelebihan CSE (Custom Search Engine) adalah sangat efisien dalam menggali data yang paling penting dari blog anda dan menampilkannya kepada pengunjung. Hal ini bisa meningkatkan jumlah pageviews dan tayang laman pada blog anda karena pembaca terlibat dengan lebih banyak saran yang lain, selanjutnya bagi anda yang menggunakan iklan ads juga dapat dengan mudah mengintegrasikan iklan Google Ads anda ke Google Custom Search Engine, tentu saja meningkatkan pendapatan blog anda untuk setiap klik yang di lakukan pada hasil pencarian
Baca Juga : Cara Daftar & Verifikasi Blog Ke Bing Webmaster Tools
Maka sangat di sarankan bagi anda pengguna blog apalagi yang menggunakan iklan google adsense untuk menggunakan atu memasangnya, jika anda ingin membuatnya, silahkan simak baik-baik langkah langkahnya..
Kelebihan CSE (Custom Search Engine) adalah sangat efisien dalam menggali data yang paling penting dari blog anda dan menampilkannya kepada pengunjung. Hal ini bisa meningkatkan jumlah pageviews dan tayang laman pada blog anda karena pembaca terlibat dengan lebih banyak saran yang lain, selanjutnya bagi anda yang menggunakan iklan ads juga dapat dengan mudah mengintegrasikan iklan Google Ads anda ke Google Custom Search Engine, tentu saja meningkatkan pendapatan blog anda untuk setiap klik yang di lakukan pada hasil pencarian
Baca Juga : Cara Daftar & Verifikasi Blog Ke Bing Webmaster Tools
Maka sangat di sarankan bagi anda pengguna blog apalagi yang menggunakan iklan google adsense untuk menggunakan atu memasangnya, jika anda ingin membuatnya, silahkan simak baik-baik langkah langkahnya..
Cara Membuat Google Custom Search Engine Di Blog
1. Langkah pertama silahkan masuk ke http://www.google.com/cse/ dan login dengan akun google anda.
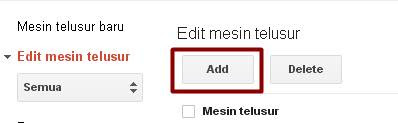
2. Selanjutnya silahkan anda klik pada tombol " Add " untuk membuat google custom search engine di blog anda.
3. Halaman selanjutnya silahkan tambahkan url blog anda seperti contoh gambar di bawah, tanpa "Http"
4. Selanjutnya pilih pada bagian "Panel Kontrol"
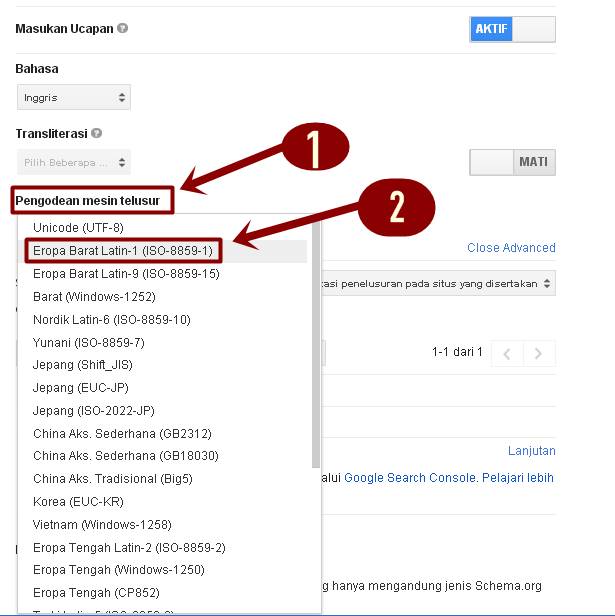
5. Pada menu "Setup" silahkan klik tombol "ID mesin telusur" dan silahkan copy ID mesin telusur blog Anda ke notepad. Selanjutnya silahkan klik tombol "Advanced" dan pilih "West European Latin-1 (ISO-8859-1)" pada option "Pengodean mesin telusur".
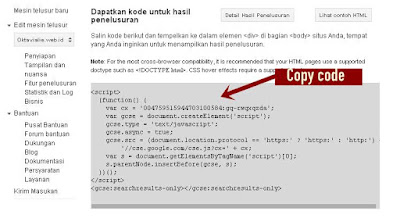
6. Selanjutnya klik pada menu " Tampilan dan nuansa" di bagian kiri atas, selanjutnya pilih "Hasil Saja" dan klik " Simpan dan dapatkan kode "
7. Pada halaman selanjutnya copy kode yang tersedia lalu anda buat sebuah laman baru pada halaman statis dan paste kode tersebut pada panel Html beri judul dan silahkan publikasikan...lalu copy url halaman tersebut.
Tab baru laman statis
8. Selanjutnya menyematkan google custom search engine pada search box yang sudah ada di blog anda. Sebagai contoh misalkan kode HTML serach box anda seperti dibawah ini.
Sekarang perhatikan kode seperti di bawah ini.
<form id='searchform' action='/search' method='get' target='_blank'>
Lalu ganti kode tersebut dengan kode seperti dibawah ini.
<form id='searchform' action='URL POSTINGAN STATIS DI LANGKAH KETUJUH' target='_blank'>
Selanjutnya silahkan ganti "URL POSTING STATIS DI LANGKAH KE TUJUH" dengan url yang anda buat di langkah ketujuh tadi.
Sekarang tambahkan kode dibawah ini tepat setelah kode tadi.
<input type='hidden' name='cx' value='partner-pub-KODE SEARCH ENGINE ID DI LANGKAH KELIMA' />
<input type='hidden' name='cof' value='FORID:10' />
<input type='hidden' name='ie' value='ISO-8859-1' />
Ketereangan : silahkan ganti kode id search engine dengan kode yang anda copy di langkah kelima.
Maka secara keseluruhan akan nampak seperti dibawah ini.
<div id='search'>
<form id='searchform' action='URL POSTINGAN STATIS DI LANGKAH KETUJUH' target='_blank'>
<input type='hidden' name='cx' value='KODE SEARCH ENGINE ID DI LANGKAH KELIMA' />
<input type='hidden' name='cof' value='FORID:10' />
<input type='hidden' name='ie' value='ISO-8859-1' />
<input id='search-form' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value=''' type='text' value='Search here ...'/>
<button type='submit' class='search-button' title='Search'><img alt='search button' height='21' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuBjNOqpt8_bXJsZNRZ-XJEj-fh4x1ECqvRM1NmJ62muabuljl9SNjAsfoRdu-cINoyk4EBN1OPm0AvtRMfeDM0eNoX9LfTM1L2jSOs9MSVqMXnhsSekrB1k2M63uHaAN15hlcjaCTByLf/s1600/search.png' title='Search' width='21'/>
</button>
</form>
</div>
Save dan lihat hasilnya, maka sesudah tahap ini anda sudah menyematkan google search engine kedalam searchbox blog anda. lebih dan kurangnya saya mohon maaf.
<form id='searchform' action='/search' method='get' target='_blank'>
Lalu ganti kode tersebut dengan kode seperti dibawah ini.
<form id='searchform' action='URL POSTINGAN STATIS DI LANGKAH KETUJUH' target='_blank'>
Selanjutnya silahkan ganti "URL POSTING STATIS DI LANGKAH KE TUJUH" dengan url yang anda buat di langkah ketujuh tadi.
Sekarang tambahkan kode dibawah ini tepat setelah kode tadi.
<input type='hidden' name='cx' value='partner-pub-KODE SEARCH ENGINE ID DI LANGKAH KELIMA' />
<input type='hidden' name='cof' value='FORID:10' />
<input type='hidden' name='ie' value='ISO-8859-1' />
Ketereangan : silahkan ganti kode id search engine dengan kode yang anda copy di langkah kelima.
Maka secara keseluruhan akan nampak seperti dibawah ini.
<div id='search'>
<form id='searchform' action='URL POSTINGAN STATIS DI LANGKAH KETUJUH' target='_blank'>
<input type='hidden' name='cx' value='KODE SEARCH ENGINE ID DI LANGKAH KELIMA' />
<input type='hidden' name='cof' value='FORID:10' />
<input type='hidden' name='ie' value='ISO-8859-1' />
<input id='search-form' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value=''' type='text' value='Search here ...'/>
<button type='submit' class='search-button' title='Search'><img alt='search button' height='21' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuBjNOqpt8_bXJsZNRZ-XJEj-fh4x1ECqvRM1NmJ62muabuljl9SNjAsfoRdu-cINoyk4EBN1OPm0AvtRMfeDM0eNoX9LfTM1L2jSOs9MSVqMXnhsSekrB1k2M63uHaAN15hlcjaCTByLf/s1600/search.png' title='Search' width='21'/>
</button>
</form>
</div>
Save dan lihat hasilnya, maka sesudah tahap ini anda sudah menyematkan google search engine kedalam searchbox blog anda. lebih dan kurangnya saya mohon maaf.