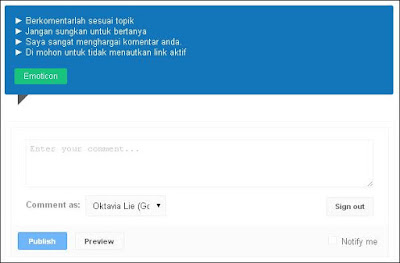
Cara Membuat Pesan Formulir di Atas Form Komentar. Ketika anda mengunjungi sebuah blog orang lain, saya yakin kalo anda ingin berkomentar pada kolom komentar pasti anda pernah melihat sebuah kotak pesan di atas form komentar dengan pesan sesuatu, entah itu pesan peringatan untuk pengguna komentar atau sebuah pujian untuk sang calon komentator.
Jika anda pemilik blog yang ramai pengunjung dan komentar, pesan formulir ini sangat penting untuk anda terapkan sebagai pesan atau peringatan kecil supaya sang komentator tidak menautkan link aktif pada form komentar blog anda.
Disini saya akan membagikan sebuah tutorial sederhana untuk sedikit memodifikasi form pesan komentar yang mungkin jika anda menggunakan bawaan blogger sangatlah tidak enak di pandang dan kurang pas dalam penempatannya, jika anda berminat silahkan ikuti tutorial "Cara Membuat Pesan Formulir di Atas Form Komentar"
Jika anda pemilik blog yang ramai pengunjung dan komentar, pesan formulir ini sangat penting untuk anda terapkan sebagai pesan atau peringatan kecil supaya sang komentator tidak menautkan link aktif pada form komentar blog anda.
Disini saya akan membagikan sebuah tutorial sederhana untuk sedikit memodifikasi form pesan komentar yang mungkin jika anda menggunakan bawaan blogger sangatlah tidak enak di pandang dan kurang pas dalam penempatannya, jika anda berminat silahkan ikuti tutorial "Cara Membuat Pesan Formulir di Atas Form Komentar"
Cara Membuat Pesan Formulir di Atas Form Komentar
1. Buka akun blogger.
2. Pilih menu template > Klik Edit HTML
3. Selanjutnya cari kode seperti dibawah ini.
<p><data:blogCommentMessage/></p>
Biasanya kode seperti ini ada 1 sampai 4 kode yang sama. Namun disini anda cukup mencari kode di no 2 dan 4 saja.
4. Jika sudah ketemu selanjutnya tambahkan kode seperti di bawah ini di antara kode tadi.
<div id='threaded-comment-form'>
...kode di atas...
</div>
-Hingga penampakan akhirnya akan seperti dibawah ini.
<div id='threaded-comment-form'>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
</div>
Notice: Lakukan hal ini pada kode ke 2 dan ke 4 saja.
5. Selanjutnya cari kode seperti dibawah ini.
document.getElementById(domId).insertBefore(replybox, null);
6. Lalu ganti kode tersebut dengan kode dibawah ini.
document.getElementById(domId).insertBefore(document.getElementById('threaded-comment-form'), null);
7. Sekarang letakan kode dibawah ini tepat diatas kode ]]></b:skin> atau </style> .
/*-- CSS Pesan Komentar--*/
#threaded-comment-form p {
position: relative;
background: #4085b8;
border: 3px solid #5899c9;
padding: 10px;
font-size: 11px;
line-height: 1.6em;
color: #fff;
margin-top: 10px;
font-size: 11px;border-radius:2px;
}
#threaded-comment-form p::after, #threaded-comment-form p::before {
top: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none
}
#threaded-comment-form p::before {
border-top-color: #5899c9;
border-width: 15px;
left: 10%;
margin-left: -35px;
}
#threaded-comment-form p::after {
border-top-color: #4085b8;
border-width: 10px;
left: 10%;
margin-left: -30px
}
8. Klik simpan atau save template.
-Selanjutnya, untuk menambahkan pesan di atas form tersebut, silahkan buka pada menu Setelan > Pos dan komentar > Klik Tambahkan pada pesan formulir dan save.



1 komentar:
thanks infonya.
feedback juga ya di http://intek-baru.blogspot.com