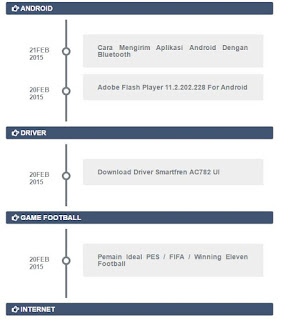
Cara Membuat Daftar Isi / Sitemap Blog Style Timeline. Sobat blogger, jika sebelumnya saya membuat sebuah tutorial "Cara Membuat Daftar Isi / Sitemap Blog Simple" nah pada kesempatan kali ini, saya juga ingin membuat sebuah tutorial cara membuat daftar isi atau sitemap blog dengan tema timline, seperti apa sih, yang pastinya sitemap seperti ini lebih bergaya dan lebih keren dalam tampilannya.
Fungsi daftar isi atau sitemap itu sendiri, seperti yang sudah saya jelaskan sebelumnya, iyalah berfungsi untuk menampilkan sebuah judul artikel berdasarkan label, waktu dan jumlahnya, ya sama seperti pada halaman buku gitu,hehe..
Yang pasti sobat blogger semua sudah tahu fungsi sitemap atau daftar isi untuk halaman blog, terutama halaman sitemap ini sangat dianjurkan karena bisa memudahkan pengunjung untuk mencari sebuah artikel berdasarkan label yang terkait dan juga berdasarkan waktu, gak banyak basa basi lagi, yuk kita langsung ke tutorial.
Cara Membuat Daftar Isi / Sitemap Blog Style Timeline
1. Buka akun blogger sobat.
2. Pilih menu template
3. Sekarang letakan kode dibawah ini tepat diatas kode </head>
<style type='text/css'>.bsd-sitemap { border-bottom: 3px solid #415471; }.bsd-toc-wrap { display: inline-block; font-family:'Roboto Condensed',Helvetica; width: 100%; }.bsd-toc-wrap .bsd-cat { background: #415471; border-radius: 3px; color: #fff; font-size: 14px; font-weight: bold; padding: 5px 10px; text-transform: uppercase; }.bsd-cat:before{font-family:FontAwesome;content:'\F0A4';color:#fff;margin:0 3px;}.bsd-toc::before { background: #768187; bottom: 0; content: ""; left: 20%; margin-left: -10px; position: absolute; top: 0; width: 4px; }.bsd-toc { margin: 0; padding: 30px 20px; position: relative; }.bsd-toc li { list-style: none; margin: 0; padding: 0; position: relative; }.bsd-toc > li .toc-date { color: #768187; display: block; font-size: 13px; font-weight: bold; position: absolute; text-transform: uppercase; top: 25px; width: 15%; }.bsd-toc > li .bsd-icon { background: #fff; border-radius: 50%; box-shadow: 0 0 0 4px #768187; color: #fff; font-size: 1.4em; font-style: normal; font-variant: normal; font-weight: normal; height: 10px; left: 20%; line-height: 10px; margin: 0 0 0 -25px; position: absolute; text-align: center; text-transform: uppercase; top: 30px; width: 10px; }.bsd-toc > li .bsd-post::after { border-color: transparent #fefefe transparent transparent; border-style: solid; border-width: 10px; content: " "; height: 0; pointer-events: none; position: absolute; right: 100%; top: auto; width: 0; }.bsd-toc > li .bsd-post { background: #eeeeee; border-radius: 4px; display: block; font-size: 14px; line-height: 14px; margin: 0 0 10px 23%; padding: 20px 30px; position: relative; }.bsd-toc > li .bsd-post a { color: #768187; font-weight: bold; }.bsd-toc > li .bsd-post a:hover { color: #415471; }</style> <script src='http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js' type='text/javascript'/><b:if cond='data:blog.pageType == "static_page"'><script src='https://cdn.rawgit.com/ishekharsingh/bloggersstand/master/sitemap.js' type='text/javascript'/></b:if>
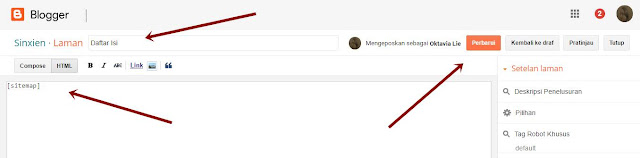
4. Selanjutnya sobat letakan kode dibawah ini pada laman baru, klik laman >> laman baru >>letakan di mode HTML lalu silahkan publikasikan.
[sitemap]
5. Selesai dan lihat hasilnya.
Sekian sobat untuk tutorial cara membuat daftar isi atau sitemap yang keren , lebih dan kurangnya saya mohon maaf.