Cara Membuat Halaman Kontak Pada Blog. Memasang sebuah halaman kontak di halaman statis atau membuat formulir contact form/us pada blog anda adalah hal yang sangat penting. Ini tentang bagaimana seorang pengunjung, perusahaan atau yang lainnya bisa menghubungi anda melalui email blog anda dan saya rasa ini adalah sebuah keharusan bagi pengguna blog untuk memilika halaman kontak email yang bisa di hubungi.
Menambahkan formulir kontak memanglah sangat mudah, karena anda bisa menambahkan widget formulir kontak tersebut di sidebar, namun disini saya akan memberikan sebuah tutorial bagaimana cara membuat halaman kontak di halaman statis blog dan menjadi sebuah url yang bisa anda pasang di menubar anda.
Baca Juga : Mengatasi Contact Form Tidak Berfungsi Saat Kirim Pesan
3. Sekarang letakan kode di bawah ini tepat diatas kode </style> atau ]]></b:skin>
Menambahkan formulir kontak memanglah sangat mudah, karena anda bisa menambahkan widget formulir kontak tersebut di sidebar, namun disini saya akan memberikan sebuah tutorial bagaimana cara membuat halaman kontak di halaman statis blog dan menjadi sebuah url yang bisa anda pasang di menubar anda.
Baca Juga : Mengatasi Contact Form Tidak Berfungsi Saat Kirim Pesan
Cara Membuat Halaman Contact Pada Blog
1. Hal pertama silahkan tambahkan terlebih dahulu widget formulir kontak pada blog anda, pilih tata letak-add gadget dan pilih formulir kontak.
Untuk sementara biarkan saja dulu widget tersebut muncul di blog anda
2. Selanjutnya ke edit HTML dan letakan kode dibawah ini tepat di atas kode </head>
<link href='//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet'/> 3. Sekarang letakan kode di bawah ini tepat diatas kode </style> atau ]]></b:skin>
#ContactForm1{
display:none;
}
#contact_wrap {
margin: auto;
width: 321px;
height: 395px;
padding: 25px;
border-radius: 1em;
border-top:1px solid #dbdbdb;
border-right:1px solid #b2b2b2;
border-left:1px solid #dbdbdb;
border-bottom:1px solid #9d9d9d;
background-color:#cccccc;
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#f2f2f2', endColorstr='#cccccc');
background-image:-webkit-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-moz-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-ms-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-o-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
box-shadow: 1px 1px 5px #ccc;
}
#contact_wrap h3{
color: #e8f3f9;
font-family:Georgia;
font-size: 20px;
font-style:italic;
font-weight:bold;
margin: 0 -36px 20px -36px;
padding: 12px;
text-align: center;
text-shadow: 2px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #3689b9;
position: relative;
}
#contact_wrap h3:before {
content: ' ';
position: absolute;
bottom: -10px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 10px 0 0 10px;
border-color: #333 transparent transparent transparent;
}
#contact_wrap h3:after {
content: ' ';
position: absolute;
bottom: -10px;
right: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 10px 10px;
border-color: transparent transparent transparent #333;
}
#ContactForm1_contact-form-name{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background:#f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXw2uhfZ_Sbol8I4h2HOJ_lgozurdlY4by6wlqUbfJYEHDwxLB9MYbvV74yImT-ZujFsqmosVHlYEpbgPGqOoKjoYcVOMu2KfHxgxzg6MUPM57so7ix3k2aszw8TUMDZC5mPaWQn9yRMI/s1600/user.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background: #f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHg-RGo-9ijDryhIKFsMHL81vXD4pkKHAIuCcb2_eJVO04J5YVUbRAFLkJDI4vsv2ZDOTY2XDkaX2ckCHTlJn0Vg6eFrZUGppYyltr91yrwNhQAHp1OMjtCpnmFePtvLaEhgRTd7zg0lE/s1600/pen.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email-message{
width: 270px;
height: 150px;
margin: 5px auto;
padding: 10px 10px 10px 40px;
font-family:Arial, sans-serif;
background: #f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEDhGwyX_gjqwQrtOyKYQV6nUSR7aK0wzdhtVijbiTVmmvQ7Lrm1QClj2g6it4s60MlfmeBWz3mfOf21mtd9MXzR_BYtYUg4kMMJPmZEGK3j_gAToTo5FvPcp4MaPqHd-6TIlEDF8e8KI/s1600/msg2.png)no-repeat 10px 10px;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-submit {
width: 95px;
height: 30px;
float: right;
color: #FFF;
padding: 0;
cursor:pointer;
margin: 25px 0 3px 0 0;
background-color:#005a8a;
border-radius:4px;
text-shadow: 1px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #3689b9;
border:1px solid #194f6d;
}
#ContactForm1_contact-form-submit:hover {
background:#4c9bc9;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width: 320px;
margin-top:35px;
}4. Save template.
Selanjutnya anda buat halaman statis baru, pada layout pilih laman, laman baru dan letakan kode dibawah ini pada menu HTML, silahkan beri judul yang sesuai.
<div id="contact_wrap">
<h3>Contact Us</h3>
<form name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Name" size="30" type="text" value="" />
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Message" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Submit" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
<style type="text/css">
#comments, #blog-pager, .breadcrumbs, .post-footer{display:none}
</style> Supaya tampilan rapih klik panel pilihan lalu sesuaikan pengaturan sesuai gambar dibawah ini.
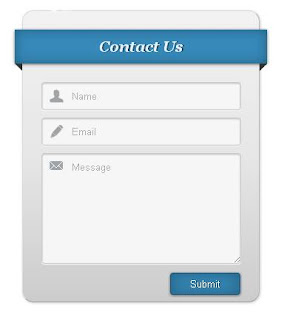
Jika sudah selesai, silahkan publikasikan dan lihat hasilnya.